Global is the ultimate destination for travel enthusiasts, offering a seamless experience for booking both flights and hotels. Throughout the entire project, I led the product design efforts, encompassing UX design, usability, and testing.
Project Duration: 4 months
Research methods: Surveys/interviews, Wireframing, Prototyping, Usability testing, Journey maps, User flows, User stories
Technical tools: Figma, Adobe XD, Usability hub
Context
In today's fast-paced world, the travel industry is constantly evolving to meet the needs of modern travelers. Booking flights and hotels online has become the norm, and users now expect seamless and efficient experiences when planning their trips. However, with the abundance of travel apps and websites available, it can be challenging for users to find a solution that not only allows them to book flights and hotels but also does so in a way that is both efficient and effective.
This UX study aims to address this challenge by evaluating the user experience of an app designed to streamline the process of booking flights and hotels online. By conducting thorough research, gathering user feedback, and assessing the app's usability and functionality, we seek to identify areas of improvement and enhance the overall user experience. Our goal is to create a user-centric platform that simplifies the travel booking process and ensures that users can efficiently and effectively plan their trips with confidence and ease.
Design process:
Research:
Surveys & interviews
At the outset of our research, we began by identifying 50 users who showcased a strong enthusiasm for travel and distinct patterns in booking flights. Through a meticulous screening process, we then selectively chose 20 users who closely matched the desired characteristics, laying the foundation for our research progression.
User stories
As a traveler, I want the capability to easily reserve a flight to my desired destination.
As a traveler, I desire the ability to compare fares across various airlines.
As a budget-conscious traveler, I aim to discover the most economical flight options available.
As a traveler, I seek the convenience of booking both my flight and hotel in a single transaction.
Key findings and insights
Following our research, we uncovered critical insights and identified key challenges that have been instrumental in guiding our project towards effective solutions. Those insights include:
Comprehensive Integration: While there's a plethora of apps available, not all of them offer a one-stop solution. Different apps excel at serving distinct needs, but an all-inclusive solution is often missing.
Value of Time: Flight fares fluctuate constantly, making it challenging to secure the best deal. Time is of the essence when searching for the ideal flight, ensuring you can effectively compare prices across various airlines.
Hotel Variety: Hotel information can sometimes be limited, and finding diverse options can be challenging. Furthermore, the availability of reviews is often limited, further complicating the decision-making process.
Desktop shows more information: Users gravitate towards desktop platforms because they offer a more expansive display of information compared to the mobile apps they've experienced.
Define
Problem statement:
In today's tech landscape, users often struggle to locate mobile apps that provide the same comprehensive features available on desktop platforms when booking vacation flights. There is a clear demand for a travel app that seamlessly incorporates these desktop functionalities, ultimately enhancing the overall user experience.
Global is the ultimate destination for travel enthusiasts, offering a seamless experience for booking both flights and hotels. Throughout the entire project, I led the product design efforts, encompassing UX design, usability, and testing.
User persona
Upon identifying suitable research participants, we proceeded to construct a user persona. This comprehensive persona serves as a dynamic reference point, enabling us to visualize, understand, and prioritize the diverse needs of our users. It ensures that our design process remains unwaveringly user-centric, guiding our decision-making and allowing us to create tailored experiences that align seamlessly with our target user's preferences and requirements.
Core features:
Following our research, we synthesized our findings and identified three key features essential for delivering a successful user experience within our product:
User journey:
Upon synthesizing the research data, I created a user journey map to visually represent user interactions and pain points, which helped identify crucial areas needing improvement and setting design priorities. The primary focus of this journey map revolves around a user's flight booking process.
Ideate
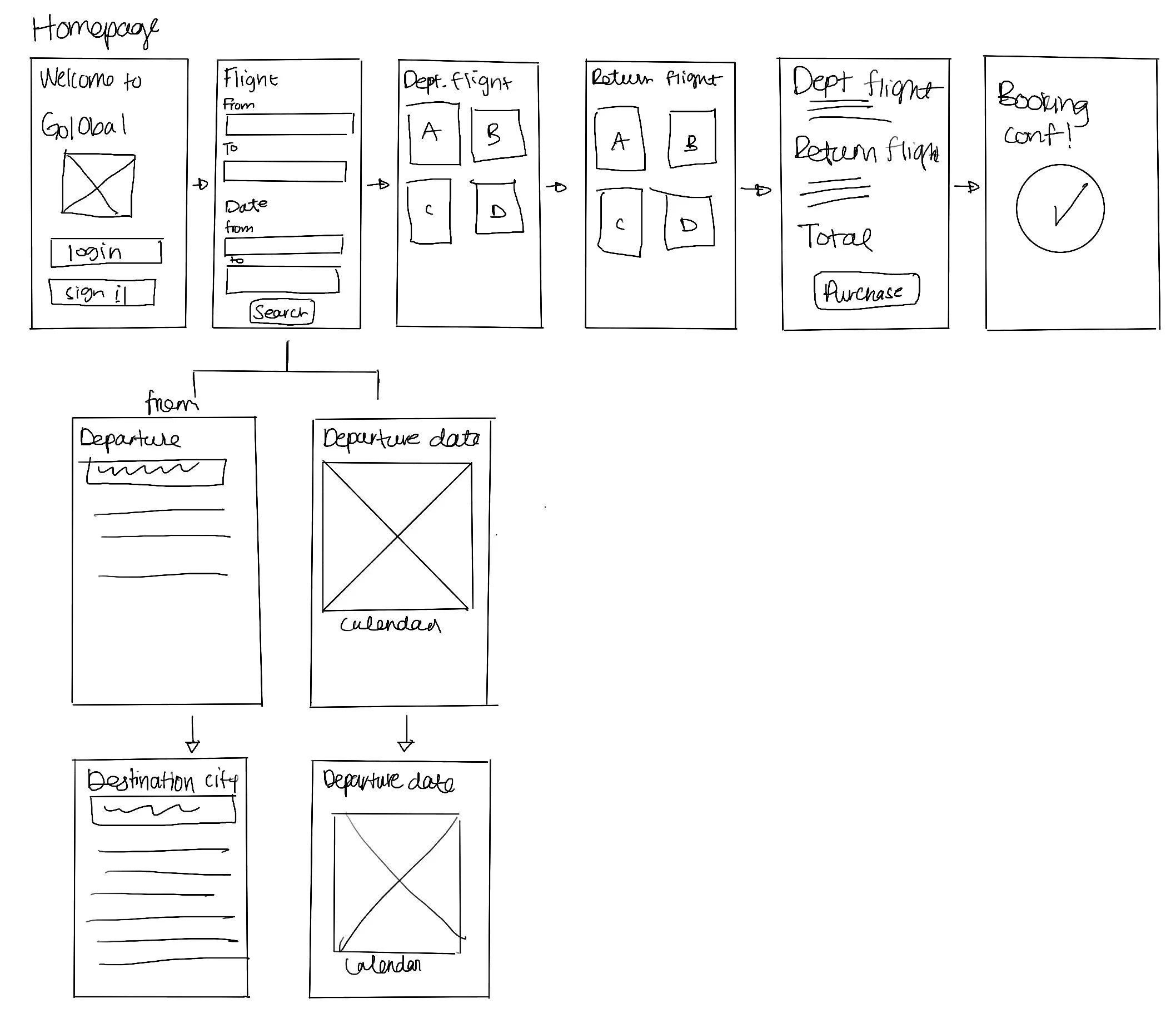
Following extensive research and problem definition, we transitioned into the ideation phase for designing our product. My initial step involved creating a UX task flow, which serves as a blueprint for mapping out the various user tasks and their pathways. This task flow serves as a foundational guide for structuring my design and developing the corresponding screens.
UX Flow:
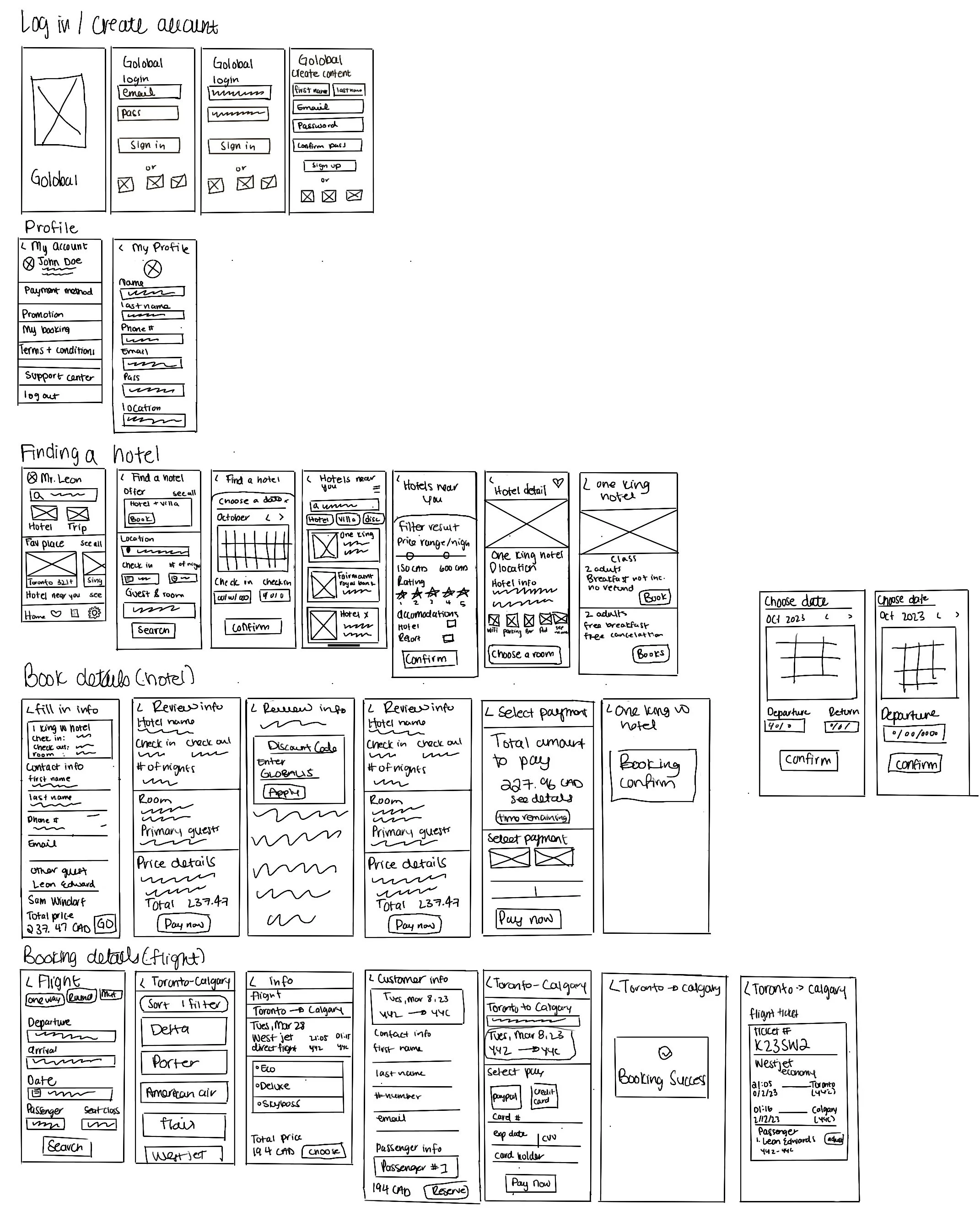
Wireframes:
Having gained a better understanding of the product's functionality and operations, we can now start the wireframing process, aligning it with the established UX flow. Our focus during this phase is on achieving a broad comprehension of screen layouts and their overarching visual presentation, rather than getting into details. Additionally, these wireframes played a pivotal role in conducting usability testing, and iterations were made by the insights from these tests.
Iterations
After creating the wireframes and testing them with users, we found some things that needed to be added and decided to iterate the changes back into to the final design based on this feedback.
Favorites:
During our research, we observed that many users expressed interest in various hotels and flights but grew frustrated as they navigated back and forth between options. They lacked a convenient way to save their choices for future reference. We recognized the need for a "favorite" feature, allowing users to easily store their preferred options while they continued exploring the app. This enhancement enables users to browse flights and hotels freely without the concern of losing track of their selected options.
Discount code:
Discount codes are common across various industries, serving as valuable incentives to encourage users to engage with a company's services. The stakeholder expressed interest in forming partnerships with airlines, recognizing the potential benefits of incorporating discount code options to facilitate these collaborations.
Visual maps:
As users explored hotel options, they emphasized the significance of being able to visualize the hotel's location on a map and, furthermore, to make physical distance comparisons among different hotels.
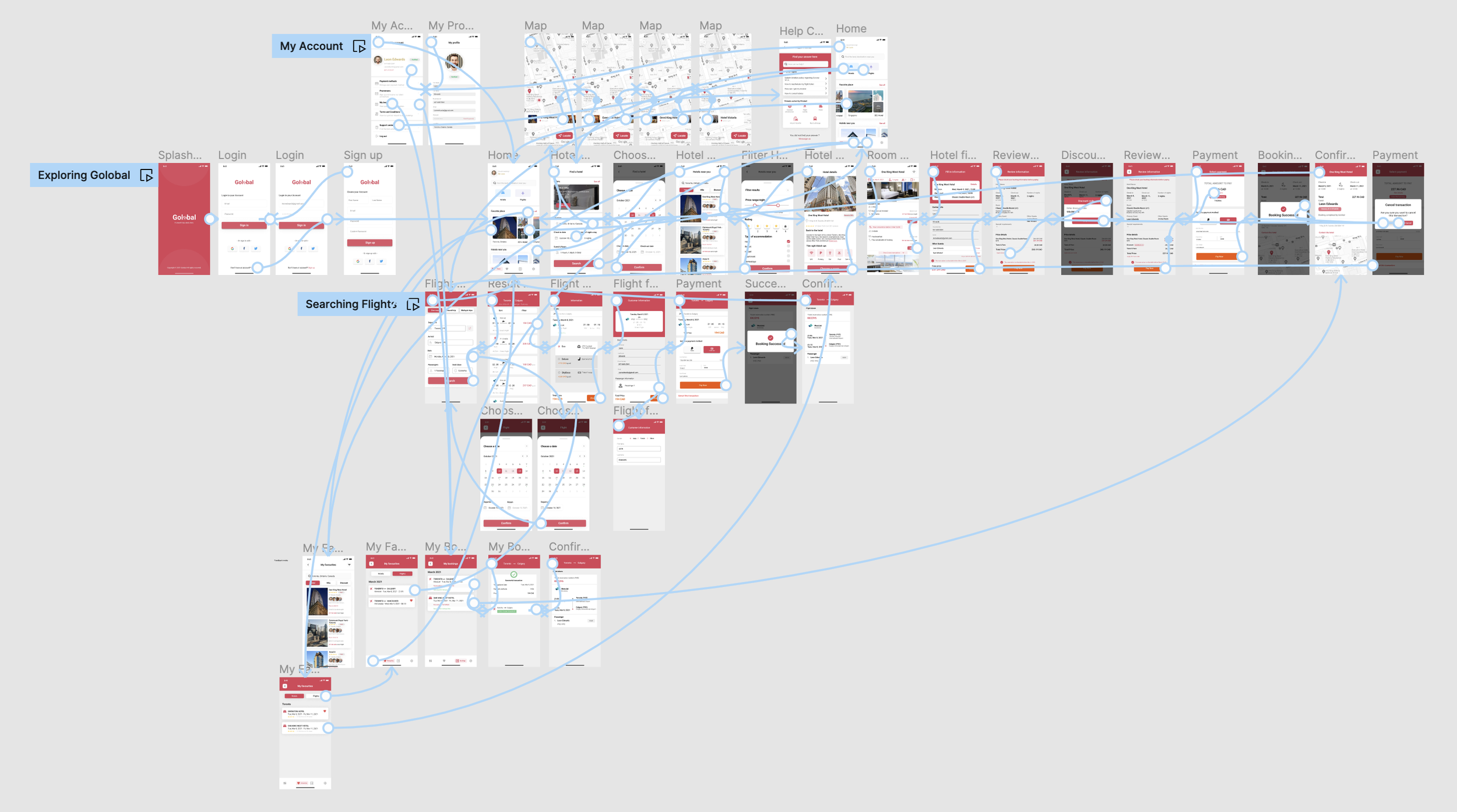
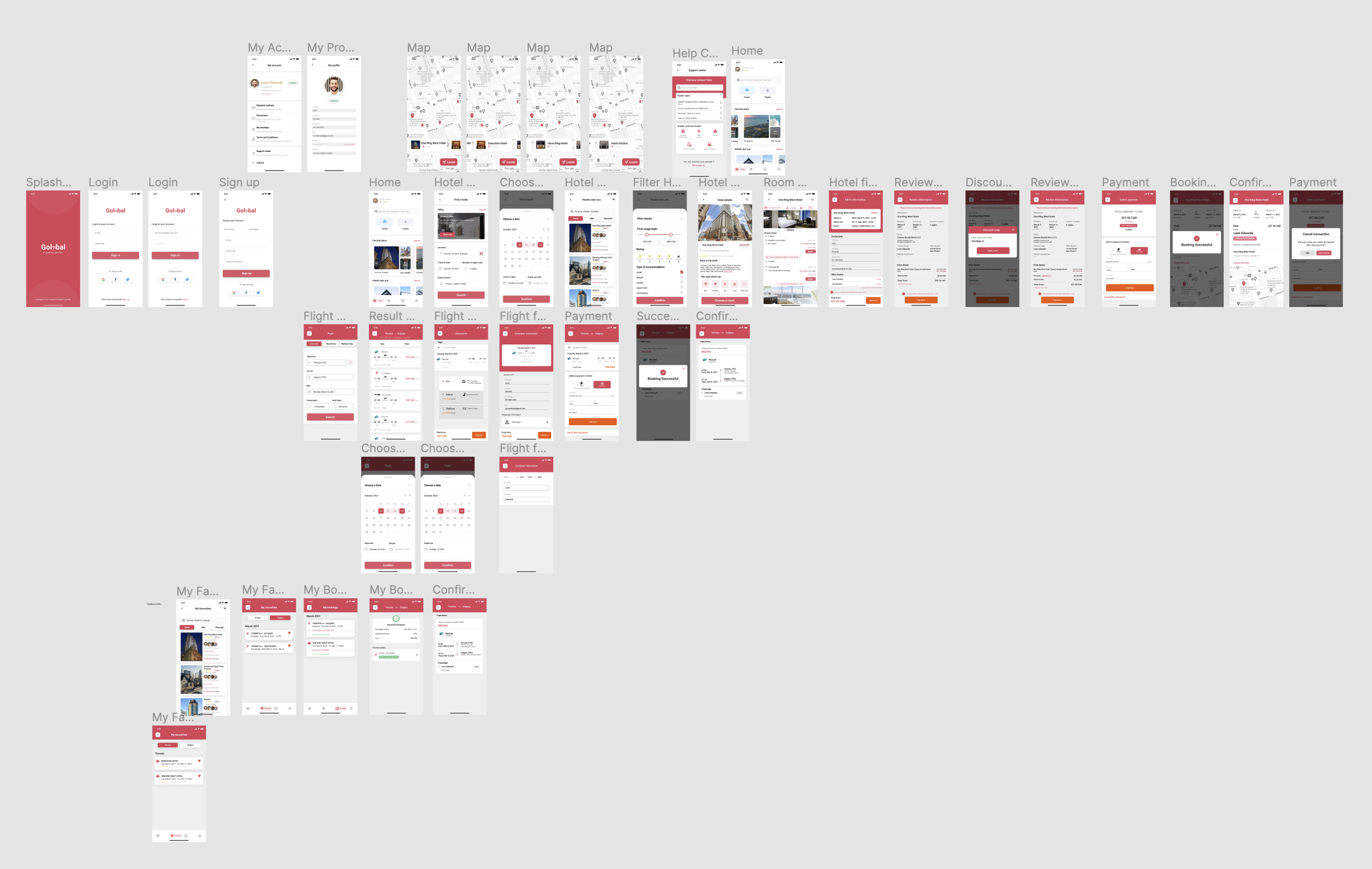
Prototype
Following the thorough refinement process involving user feedback and design iterations, I transitioned into the high-fidelity screen creation and prototyping phase. This stage was crucial in ensuring that the app not only adhered to our planned functionality but also provided a polished and user-friendly experience. By crafting high-fidelity screens, we aimed to capture the intricate details of the user interface, enhancing the overall visual appeal and usability of the app. Simultaneously, the creation of prototypes allowed us to simulate user interactions and test the app's functionality to ensure that it operated smoothly and seamlessly. This meticulous step brought us closer to our goal of delivering a fully functional and user-approved app.
Handoff
For the successful handoff of this project to the development team, I have ensured comprehensive documentation and resources to facilitate the seamless transition from design to implementation. This includes detailed wireframes, high-fidelity screen designs, and interactive prototypes that capture the intended user interactions and visual aesthetics. Additionally, I have provided clear annotations, specifications, and design guidelines to assist in translating the design vision into code effectively. Throughout the design process, usability testing insights have been integrated, and iterations have been made to align the design with user needs and preferences. My aim is to enable the development team to execute the project with clarity and efficiency, ensuring a smooth and successful transition from design to the development phase.